Telegram Chat Widget
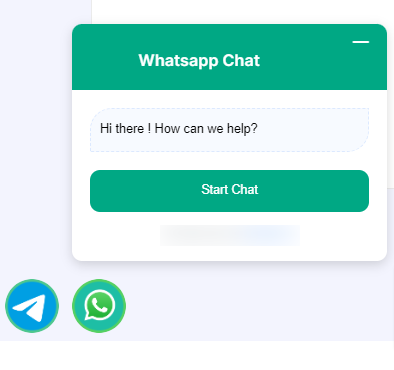
Un widget de chat es una herramienta valiosa que permite a los visitantes del sitio web participar en comunicación en tiempo real con tu empresa. Típicamente, aparece como un botón ubicado en la parte inferior de una página web, ofreciendo un saludo cálido y proporcionando soporte inmediato a los usuarios. Para integrar sin problemas un widget de chat en tu sitio web.

Para crear un Widget de chat:
- Navega a la página del Administrador de bots de Telegram.
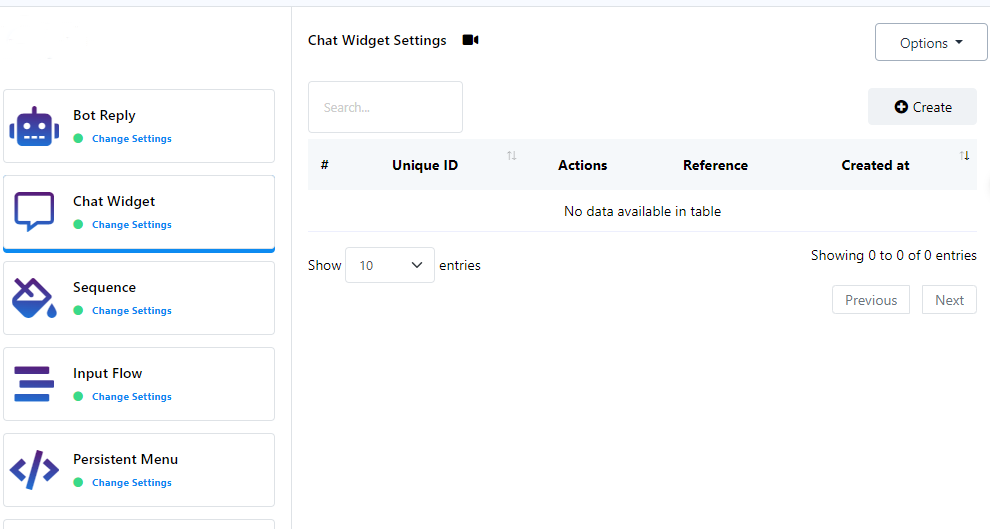
- Dentro del Administrador de Bots de Telegram, selecciona la sección Widget de Chat y haz clic en el botón Crear.
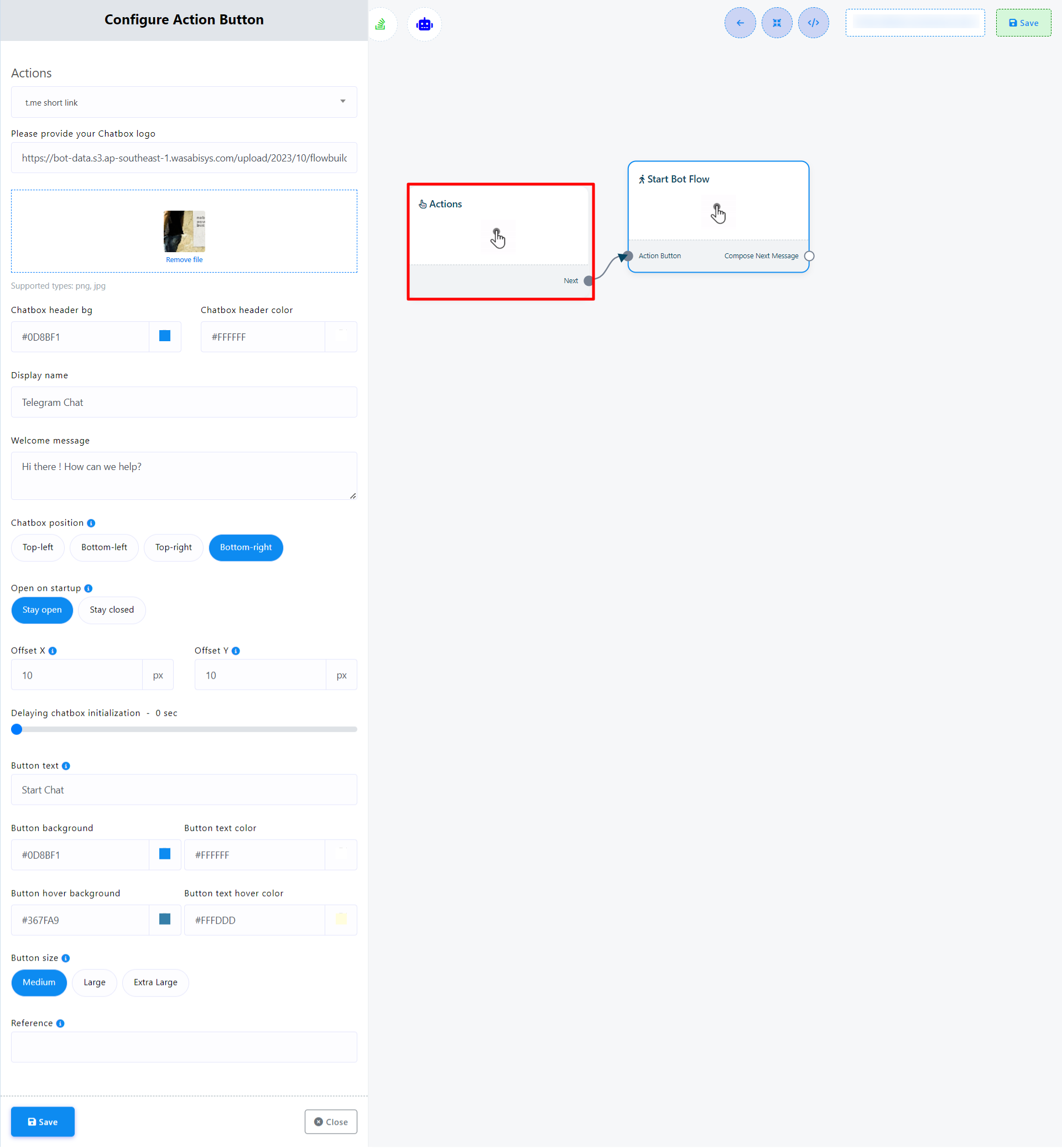
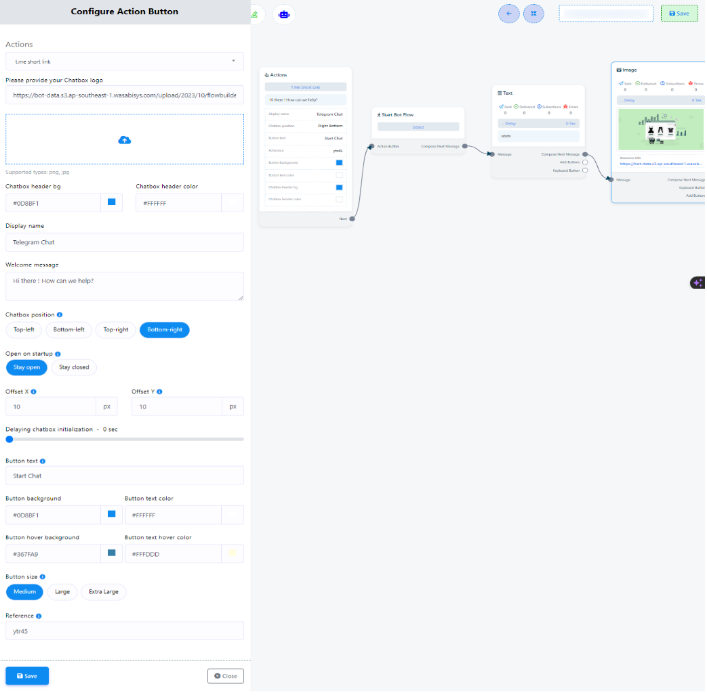
- Configura el botón de acción completando los siguientes campos y haciendo clic en Guardar:
- Elige un enlace corto t.me del menú desplegable de Acciones.
- Sube un archivo .png o .jpg para tu logo de usuario, o proporciona un enlace a tu logo de usuario.
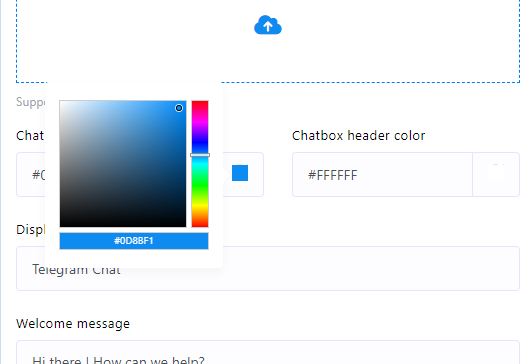
- Selecciona un color de la paleta de colores o ingresa un código de color hexadecimal para el fondo del encabezado del widget de chat.
- Establece un nombre para mostrar para tu widget de chat.
- Redacta un mensaje de bienvenida para tus usuarios
- Elige la posición deseada para el Widget de Chat en tu página web.
- Define el texto del botón.
- Especifica los colores para el fondo del botón del widget de chat, el color del texto del botón, el fondo del botón al pasar el ratón y el color del texto del botón al pasar el ratón.
- Establece el tamaño del botón.
- Proporciona una referencia para rastrear fácilmente el complemento más tarde.
- Haz clic en el botón Guardar para conservar tus configuraciones de flujo del bot.
- Haz doble clic en el Inicio del flujo del bot y dale un nombre al flujo del bot.
- Ahora agreguemos la respuesta deseada desde el enchufe de Inicio del flujo del bot para el Widget de chat. Podemos usar cualquier tipo de respuestas como texto, imagen, audio, video o lo que queramos. Luego guarda el flujo del bot.
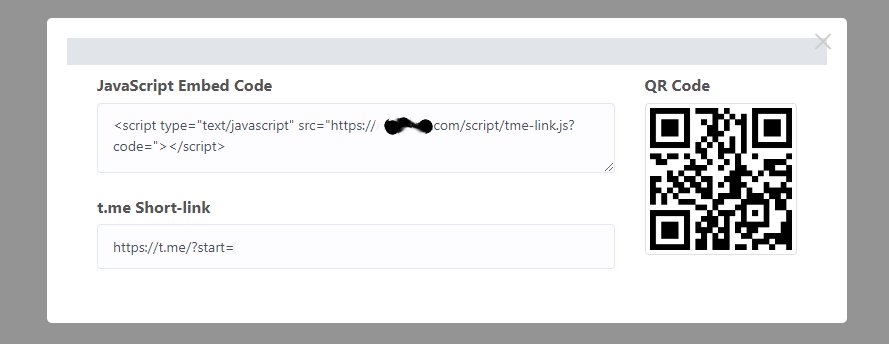
- Recupera el código incrustado e insértalo en el código fuente de tu sitio web.
















El usuario puede ingresar el código incrustado tanto en un sitio web personalizado como en un sitio web de WordPress. Aquí está cómo:
Para un sitio web de WordPress:
- Copia el código de incrustación de JavaScript.
- Accede a tu Panel de Control de WordPress.
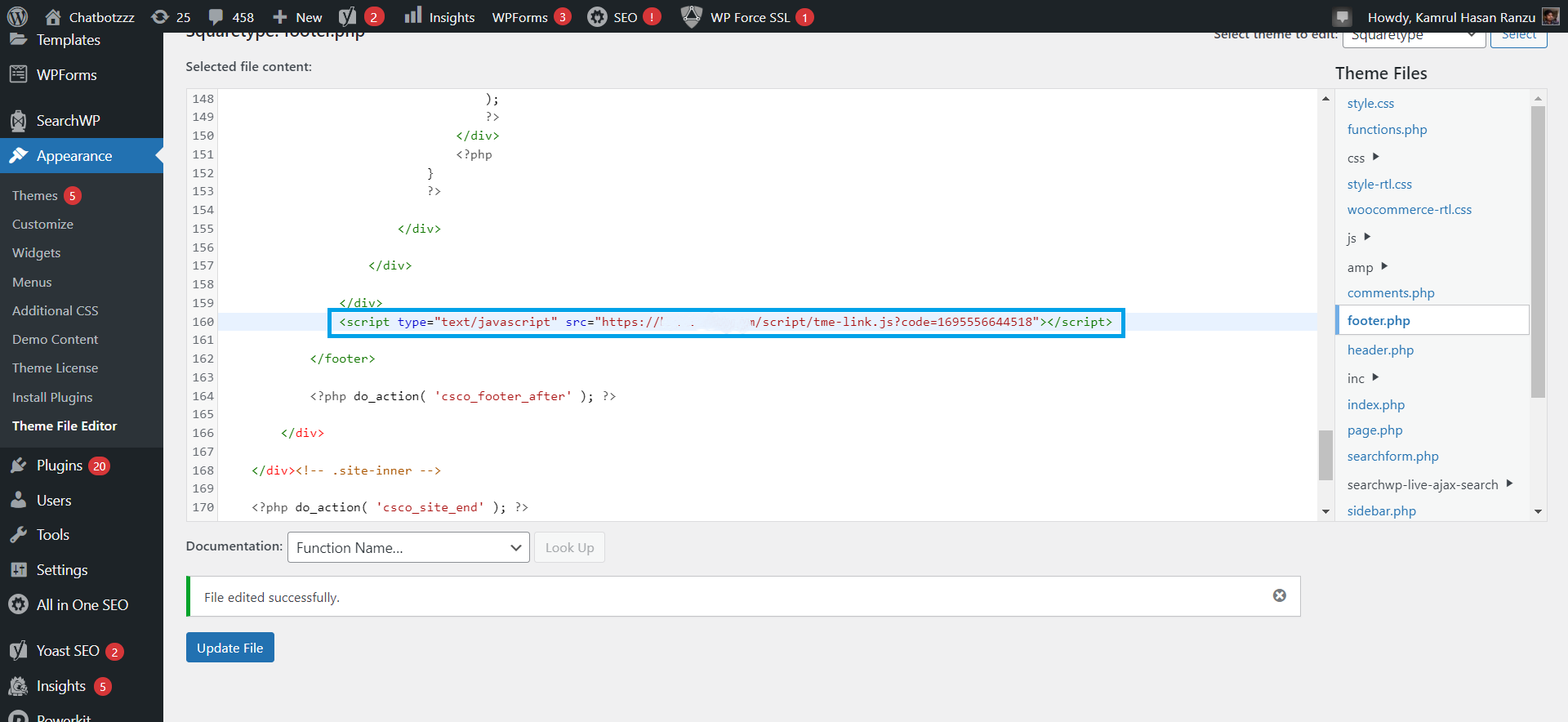
- Ve a Apariencia > Editor de archivos de tema.
- Pega el código copiado en la sección de pie de página.

Para un sitio web personalizado:
- Copia el código de incrustación de JavaScript.
- Pégalo en la sección de encabezado o pie de página de tu archivo index.php o index.html.
Tu Widget de Chat ahora se mostrará en tu sitio web, proporcionando un medio eficiente de comunicación y soporte para tus visitantes.