WhatsApp Chat Widget
Un widget de chat es una herramienta valiosa que permite a los visitantes del sitio web participar en comunicación en tiempo real con tu empresa. Típicamente, aparece como un botón ubicado en la parte inferior de una página web, ofreciendo un saludo cálido y proporcionando soporte inmediato a los usuarios. Para integrar sin problemas un widget de chat en tu sitio web, sigue los pasos a continuación.

Para crear un Widget de chat:
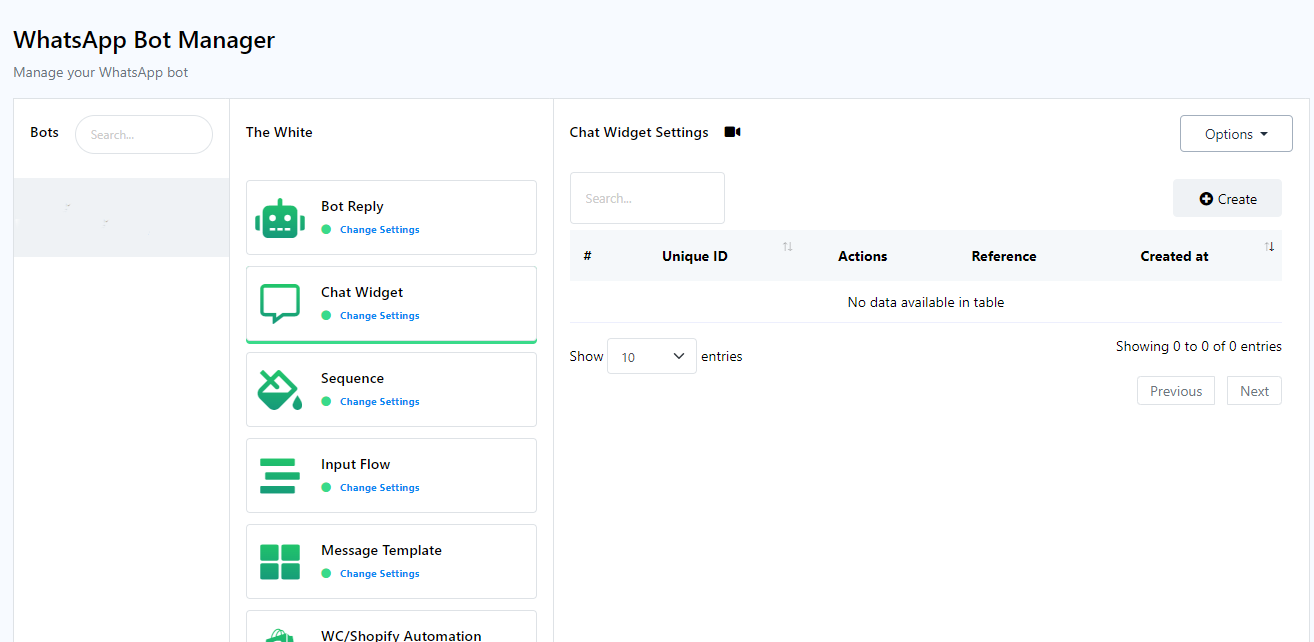
- Navega a la página del Administrador de bots de WhatsApp.
- Dentro del Administrador de Bots de WhatsApp, selecciona la sección Widget de Chat y haz clic en el botón Crear. Asegúrate de que la cuenta del bot de WhatsApp esté seleccionada para la cual se creará el widget de chat.
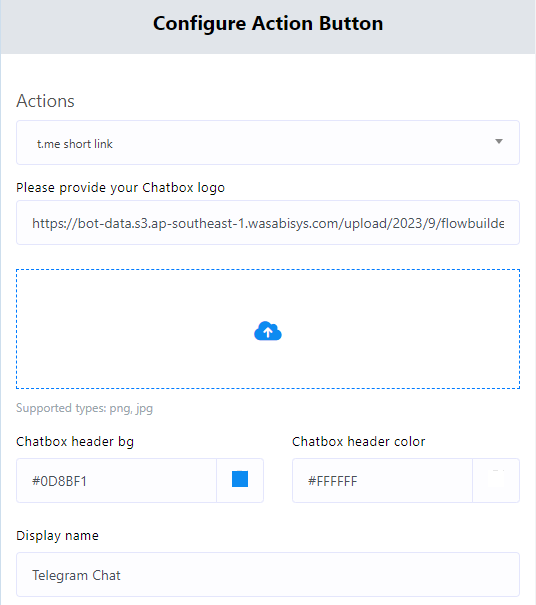
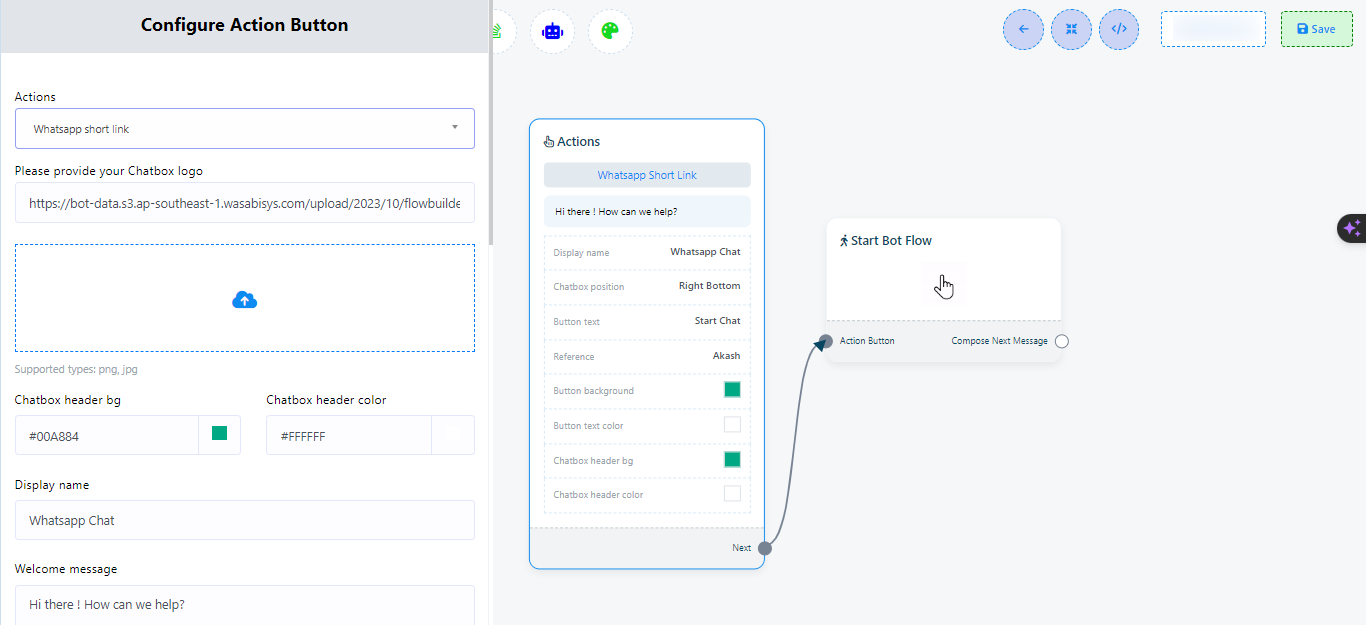
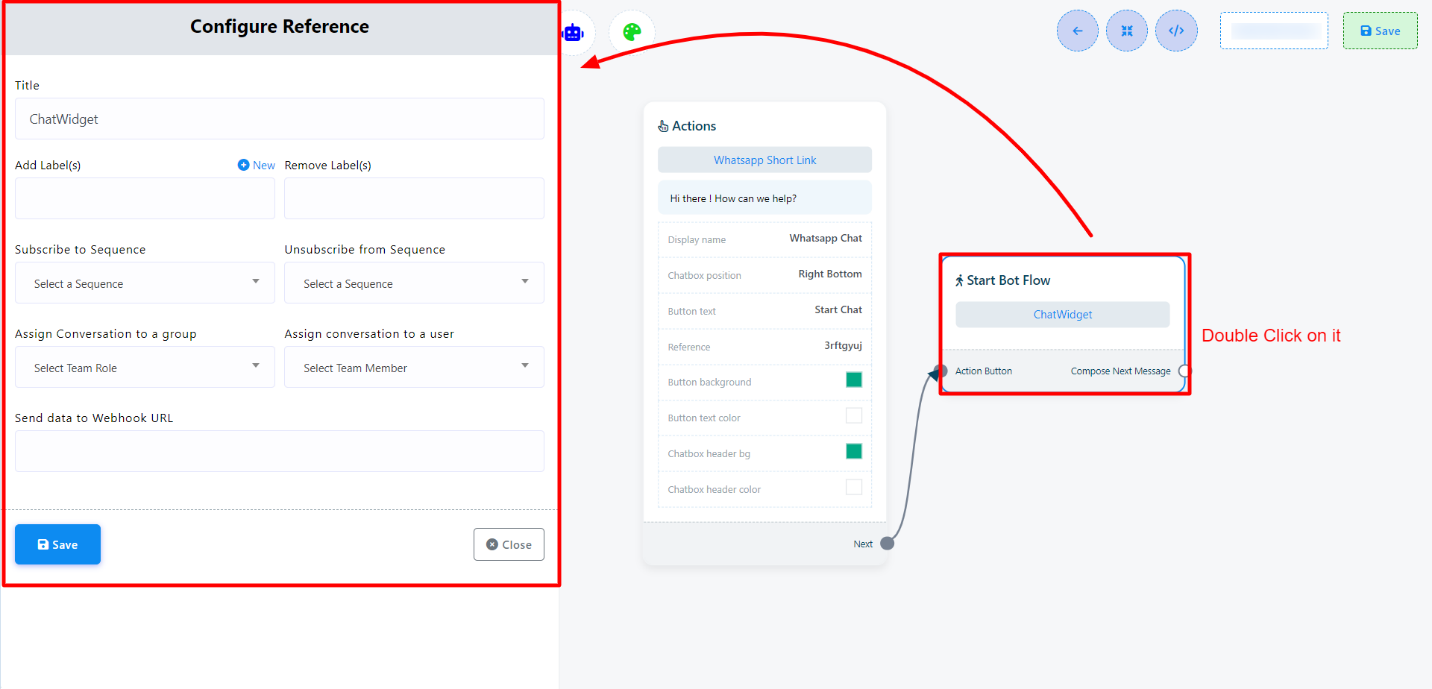
- Configura el botón de acción completando los siguientes campos y haciendo clic en Guardar:
- En las acciones, el enlace corto de WhatsApp se selecciona por defecto
- Sube un archivo .png o .jpg para un logo, o proporciona una URL para el logo.
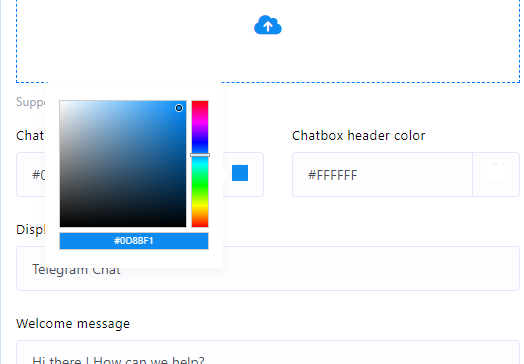
- Selecciona un color de la paleta de colores o ingresa un código de color hexadecimal para el fondo del encabezado del widget de chat.
- Establece un nombre para mostrar para tu widget de chat.
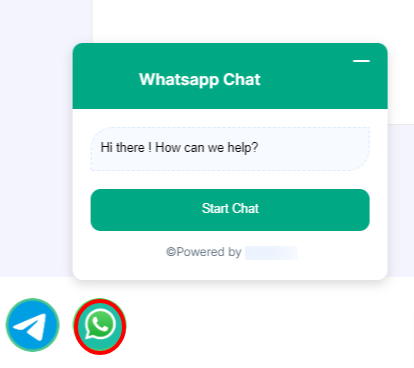
- Redacta un mensaje de bienvenida para tus usuarios
- Elige la posición deseada para el Widget de Chat en tu página web.
- Define el texto del botón.
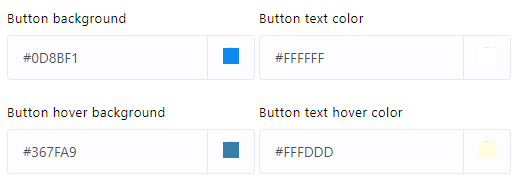
- Especifica los colores para el fondo del botón del widget de chat, el color del texto del botón, el fondo del botón al pasar el ratón y el color del texto del botón al pasar el ratón.
- Establece el tamaño del botón.
- Proporciona una referencia para rastrear fácilmente el complemento más tarde.
- Haz clic en el botón Guardar para conservar las configuraciones del widget de chat.
- Haz doble clic en Inicio del flujo del bot y proporciona un nombre para él. Además, hay opciones para agregar etiquetas, secuencias y asignar conversaciones a un agente o miembro del equipo.
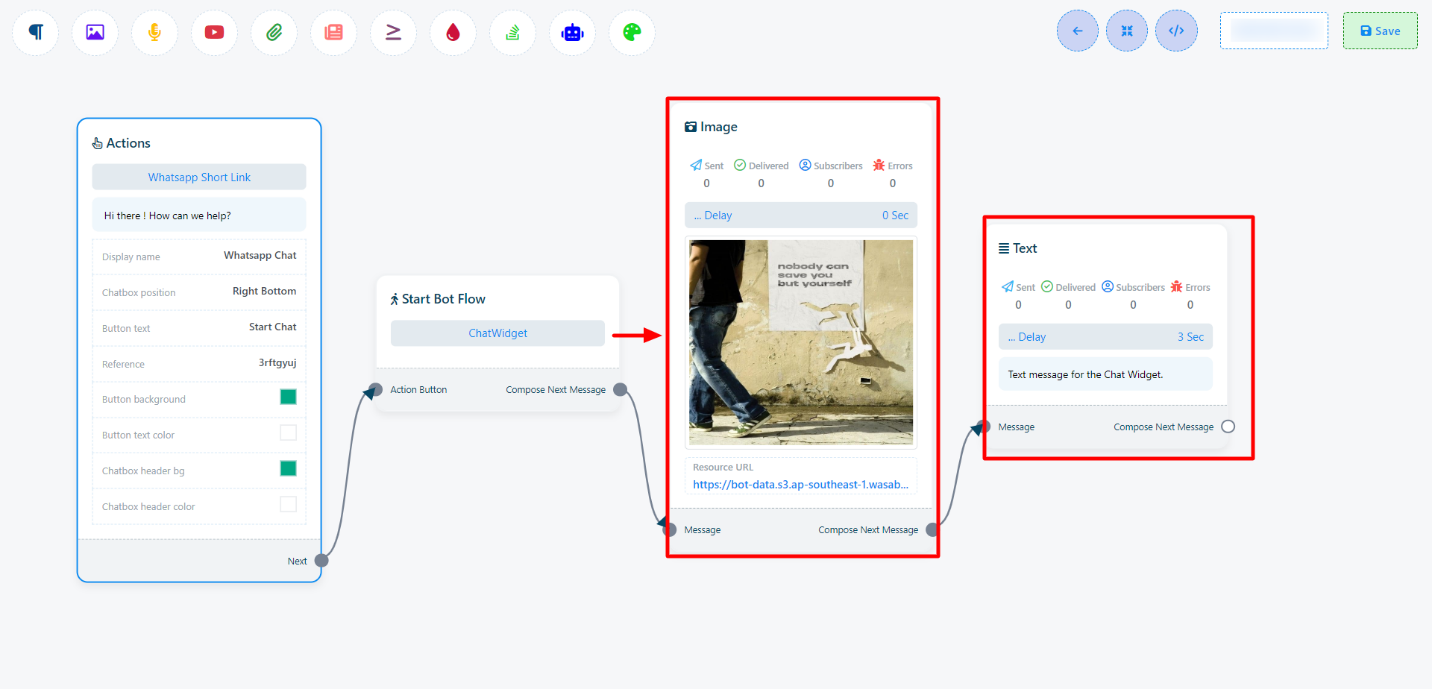
- Ahora agreguemos la respuesta deseada desde el Inicio del flujo del bot y guardemos el flujo.
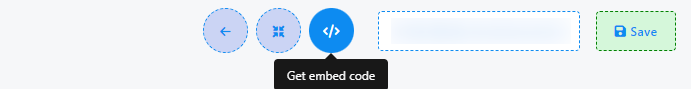
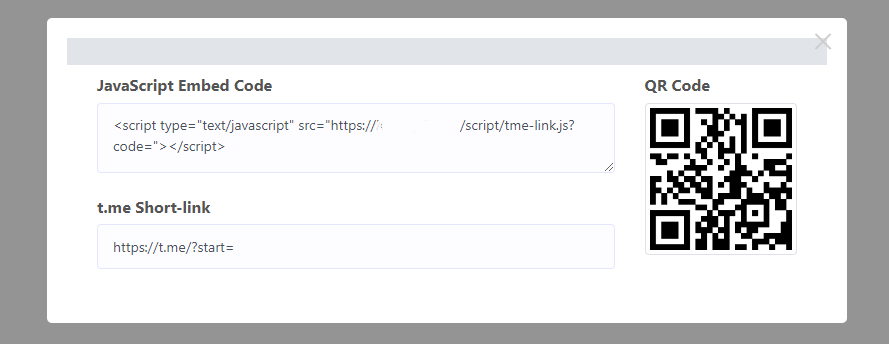
- Recupera el código incrustado e insértalo en el código fuente de tu sitio web.


















anto los sitios web de WordPress como los personalizados pueden tener el código incrustado instalado. Así es cómo:
Para un sitio web de WordPress:
- Copia el código de incrustación de JavaScript.
- Accede a tu Panel de Control de WordPress.
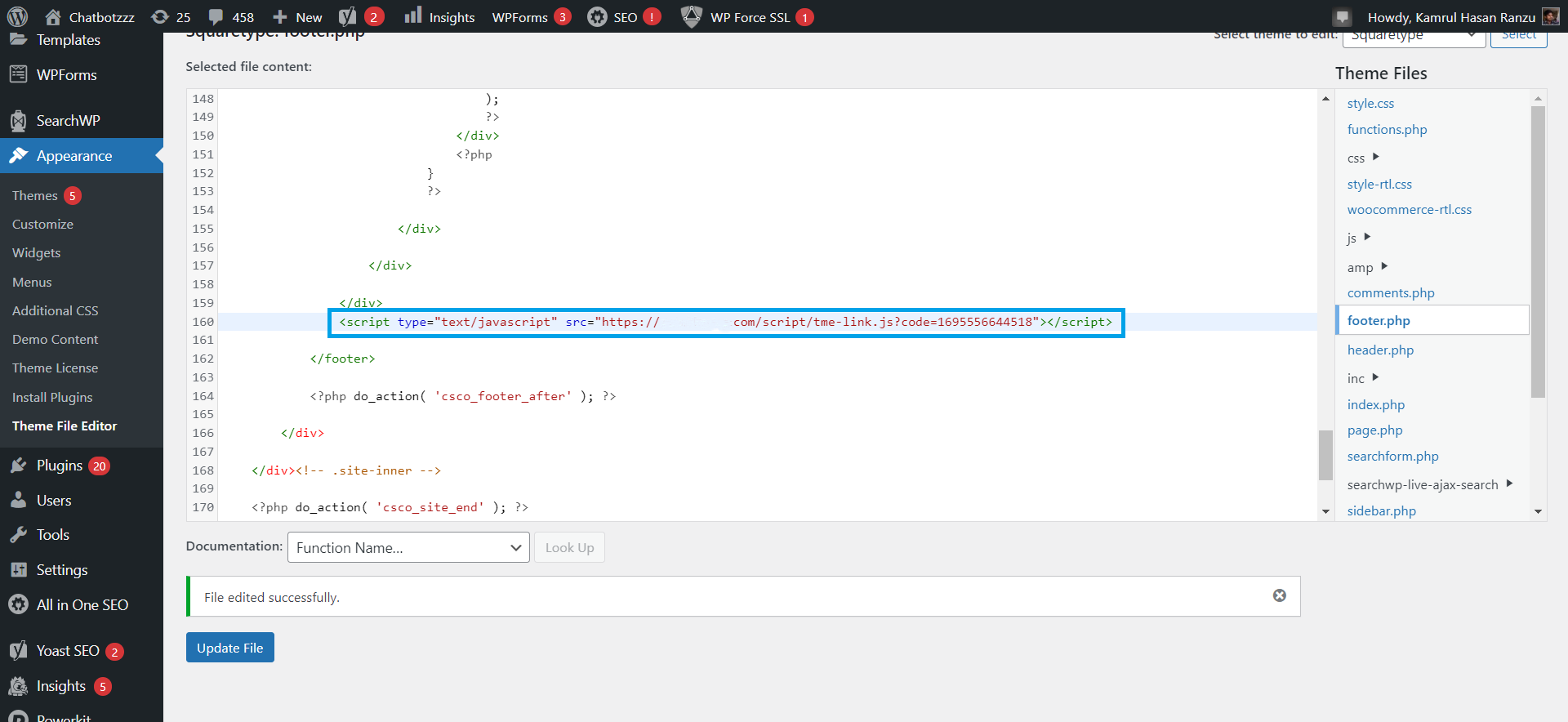
- Ve a Apariencia > Editor de archivos de tema.
- Pega el código copiado en la sección de pie de página.

Para un sitio web personalizado:
- Copia el código de incrustación de JavaScript.
- Pégalo en la sección de encabezado o pie de página de tu archivo index.php o index.html.
El Widget de chat ahora se mostrará en el sitio web, proporcionando un medio eficiente de comunicación y soporte para los visitantes/suscriptores del sitio web.